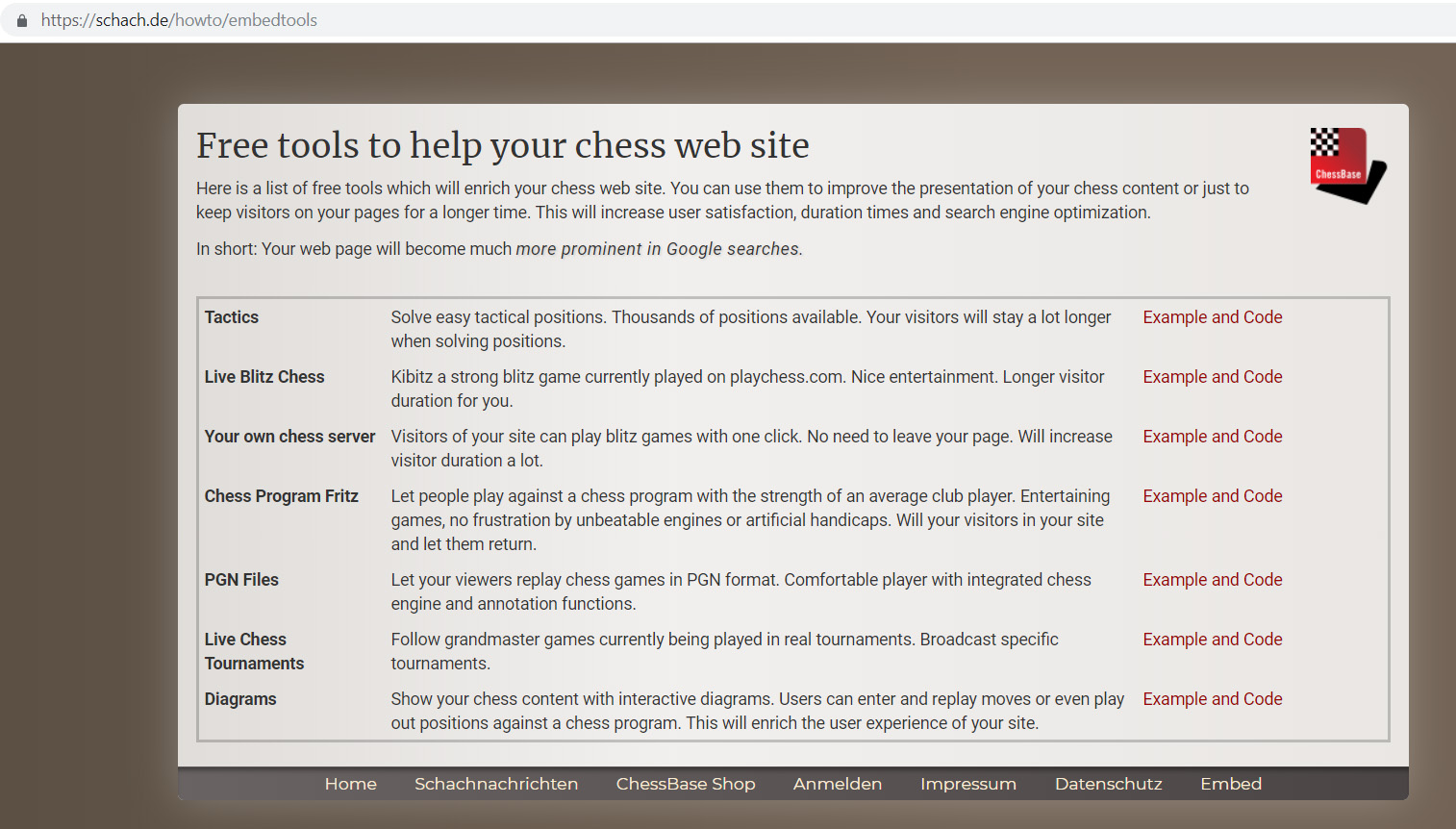
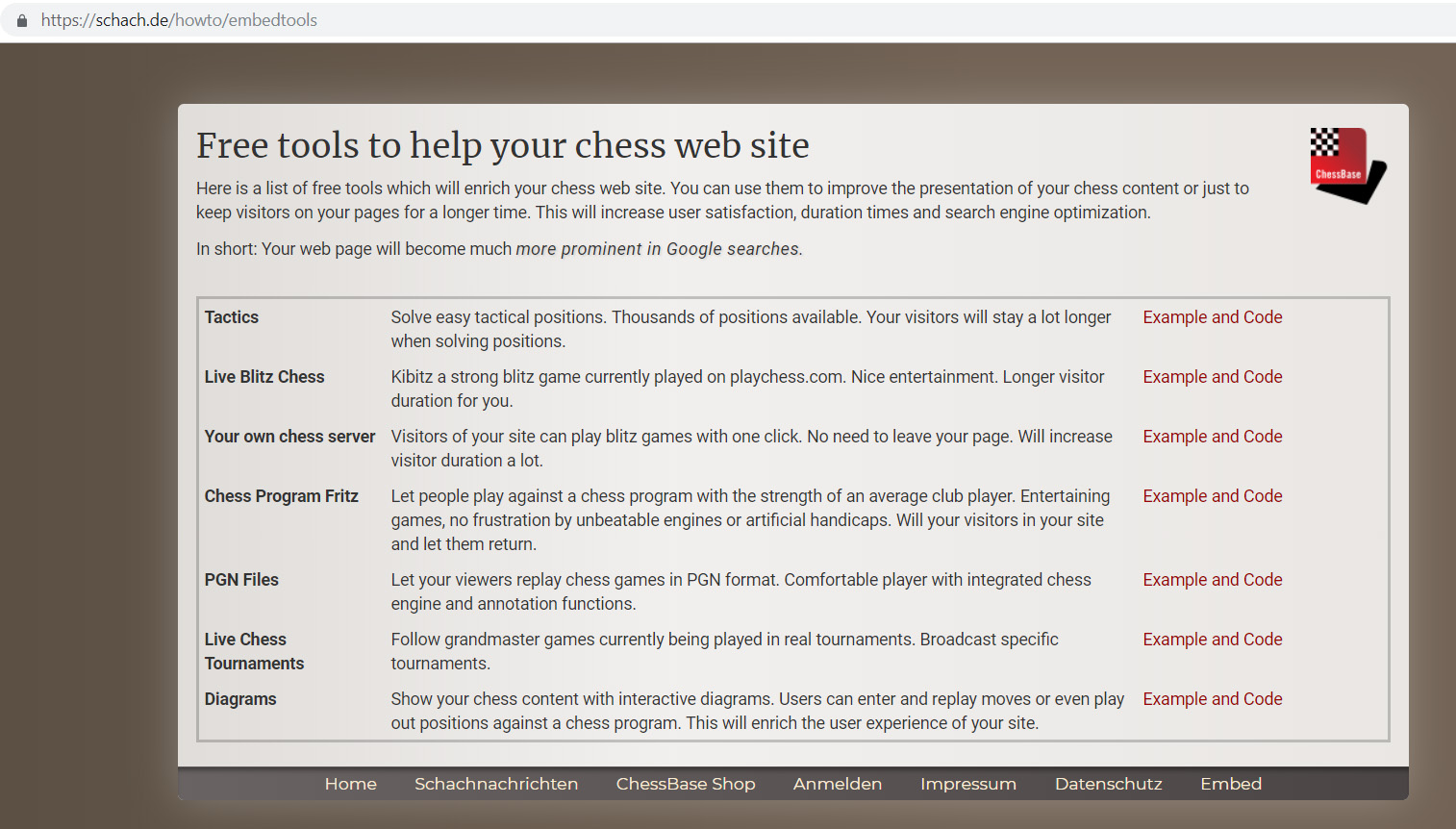
Siete aplicaciones interesantes para su propia página web

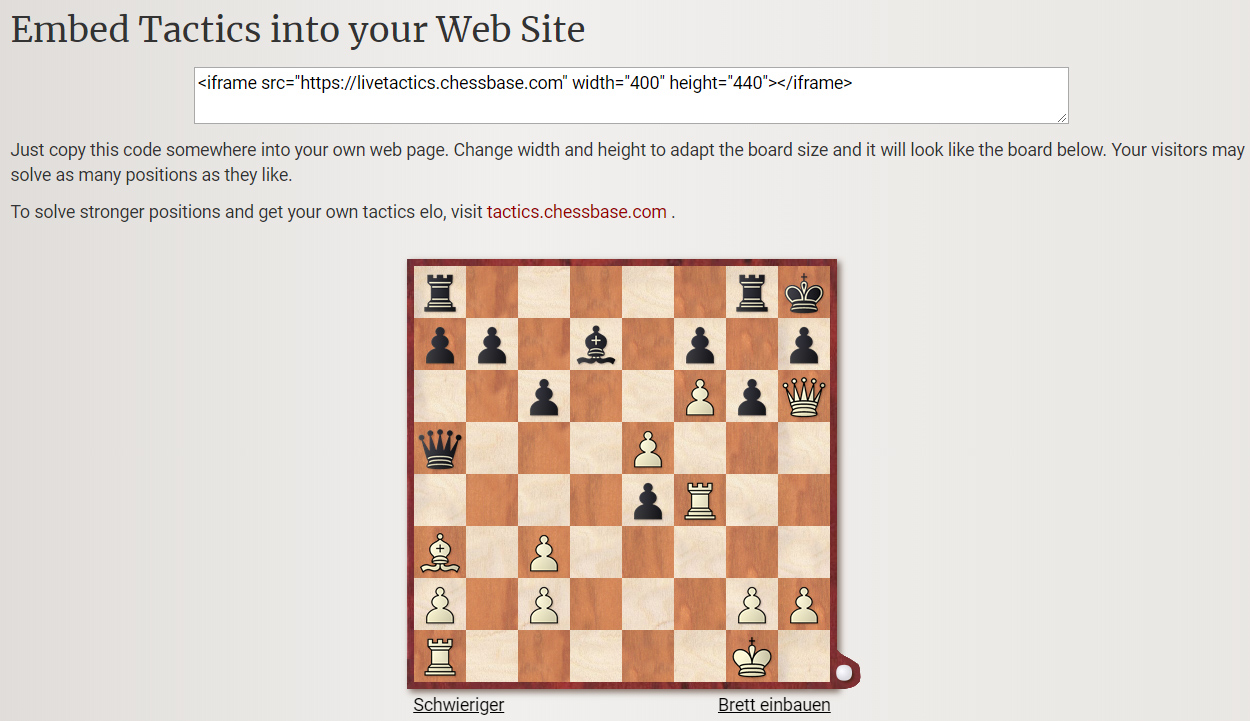
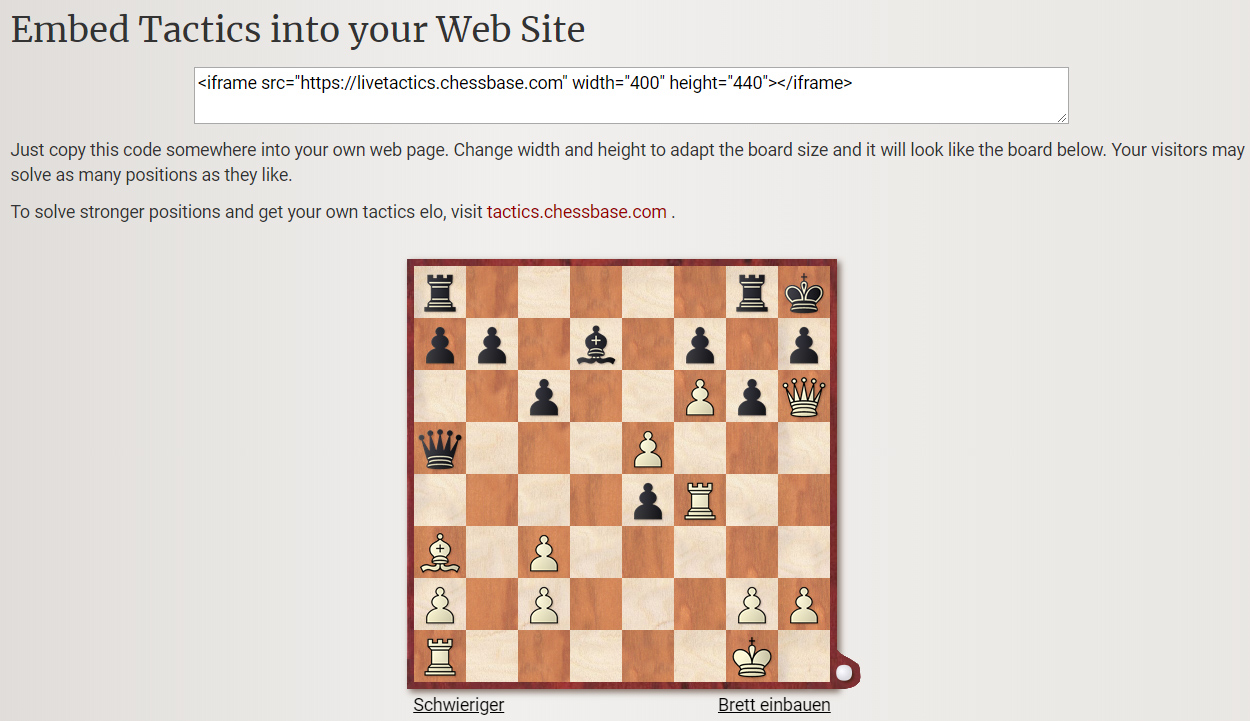
1) Para incrustar problemas de táctica en su web

El fragmento de código necesario para ello sería:
<iframe src="https://livetactics.chessbase.com" width="400" height="440"></iframe>
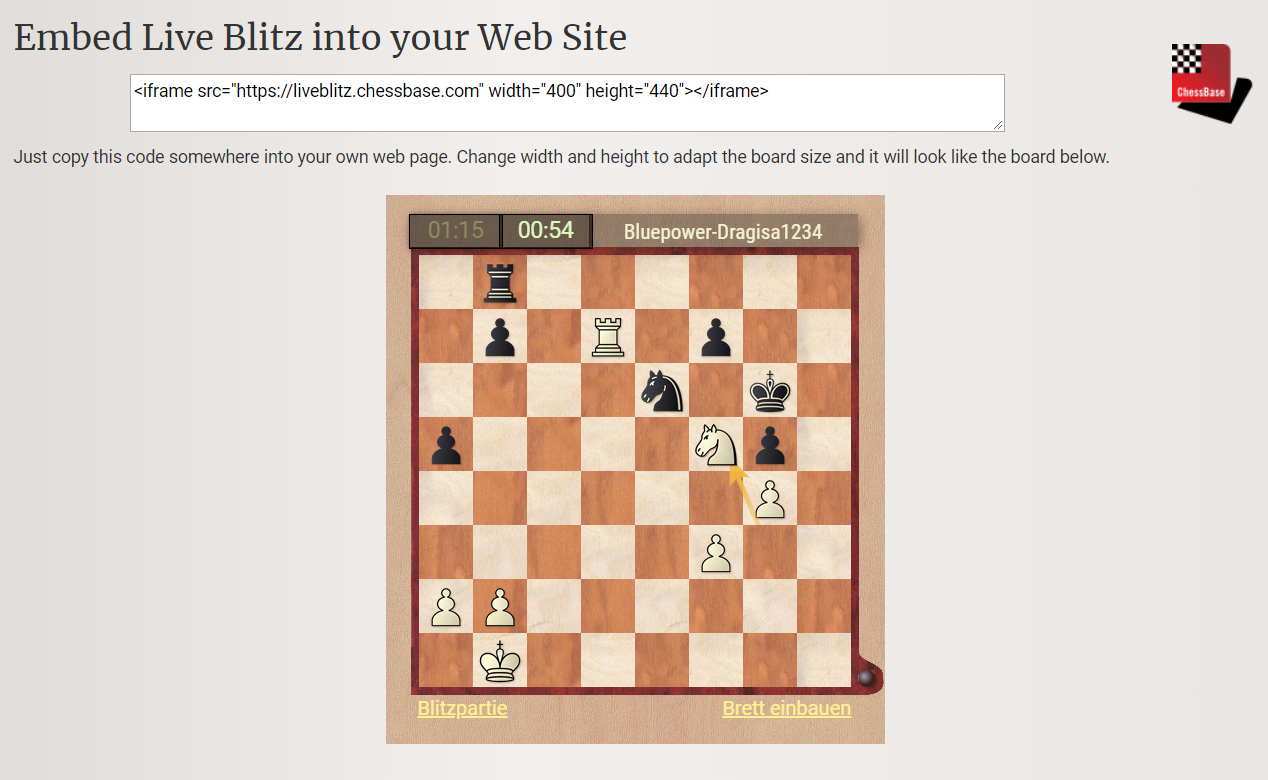
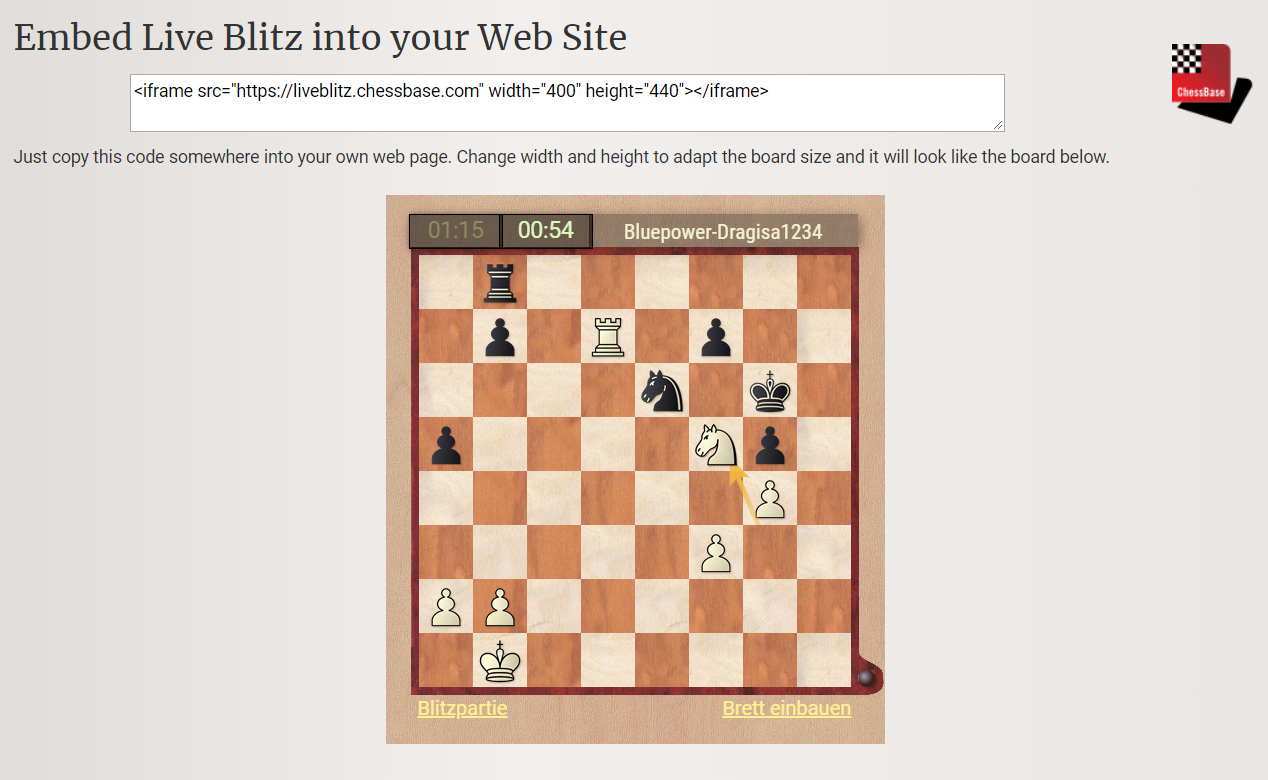
2) Live Blitz

El fragmento de código necesario para ello sería:
<iframe src="https://liveblitz.chessbase.com" width="400" height="440"></iframe>
3) Para incrustar su propio servidor de ajedrez (respaldado por Playchess.com)
Importante: He aquí una descripción detallada sobre cómo hay que hacer para crearse su propio servidor de ajedrez con unos pocos clics del ratón.
El fragmento de código necesario para ello sería:
<iframe src="https://play.chessbase.com" style="width:760px;height:480px"></iframe>
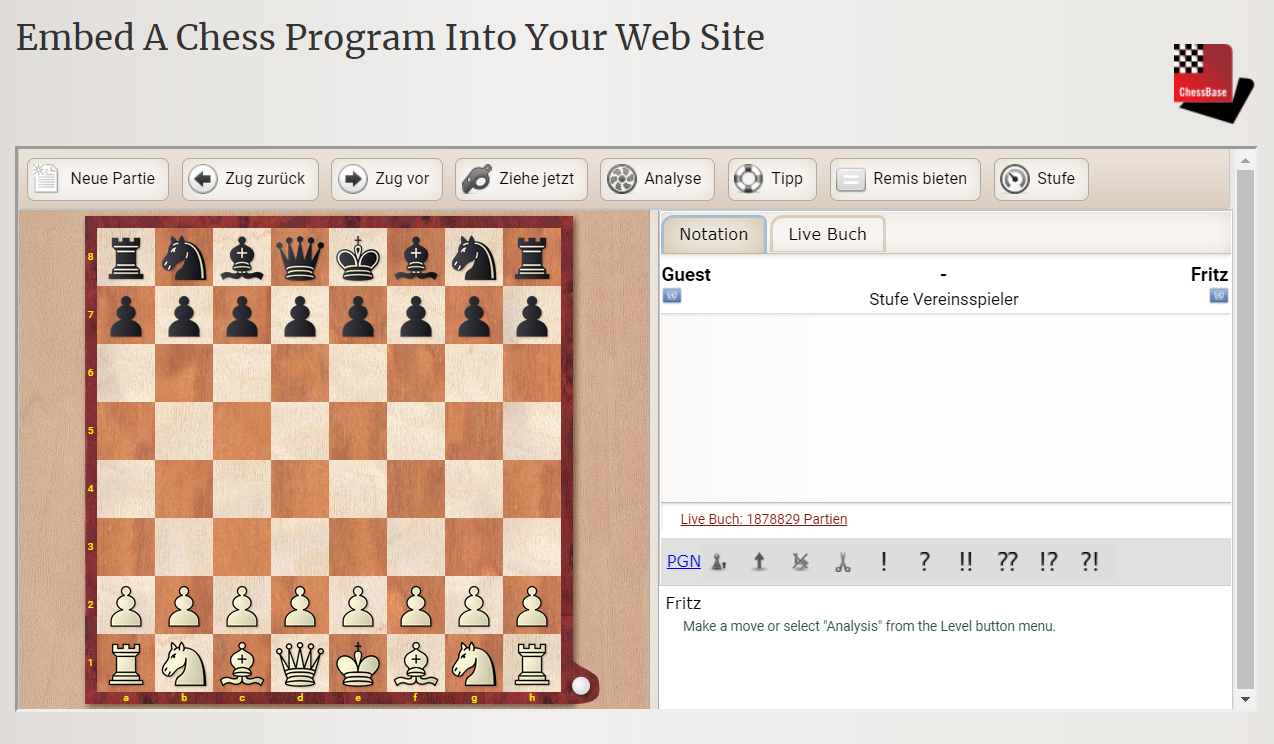
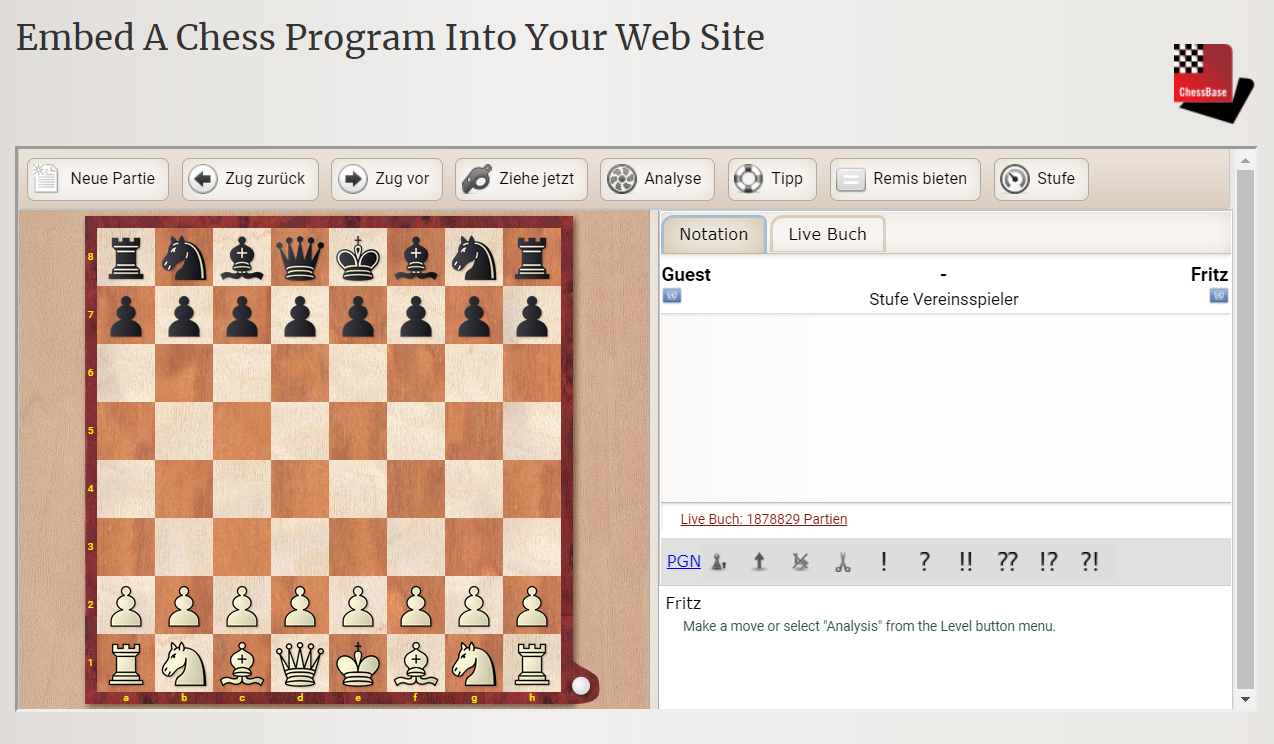
4) Para incrustar un programa de ajedrez en su página web
Para embeber Fritz

El fragmento de código necesario para ello sería:
<iframe src="https://fritz.chessbase.com" style="width:760px;height:480px"></iframe>
Entrenamiento de finales
El fragmento de código necesario para ello sería:
<iframe src="https://fritz.chessbase.com?pos=wKe3,Re4/bKd5" style="width:760px;height:480px"23></iframe>
Incrustar la posición en formato FEN
El fragmento de código necesario para ello sería:
<iframe src="https://fritz.chessbase.com?fen=r1brnbk1/1p1n1ppp/p2p4/q1pPpPPP/4P1Q1/2N1BN2/PPP1B3/1K4RR w - - 0 1" style="width:760px;height:480px"></iframe>
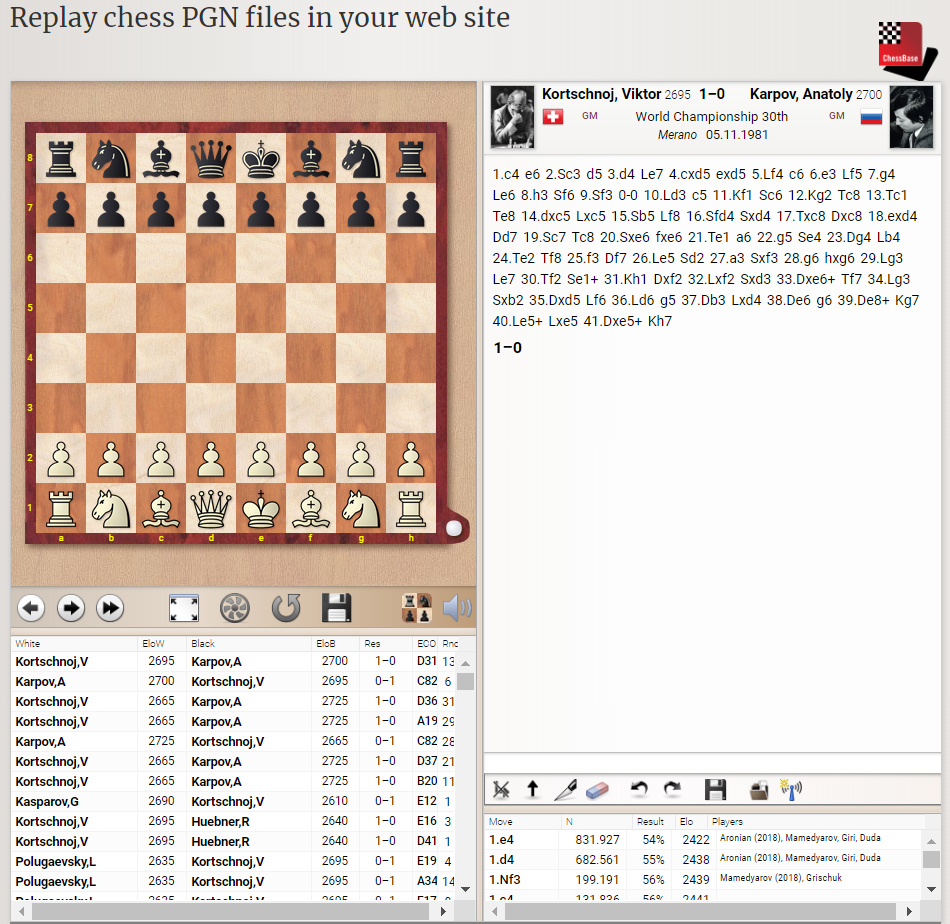
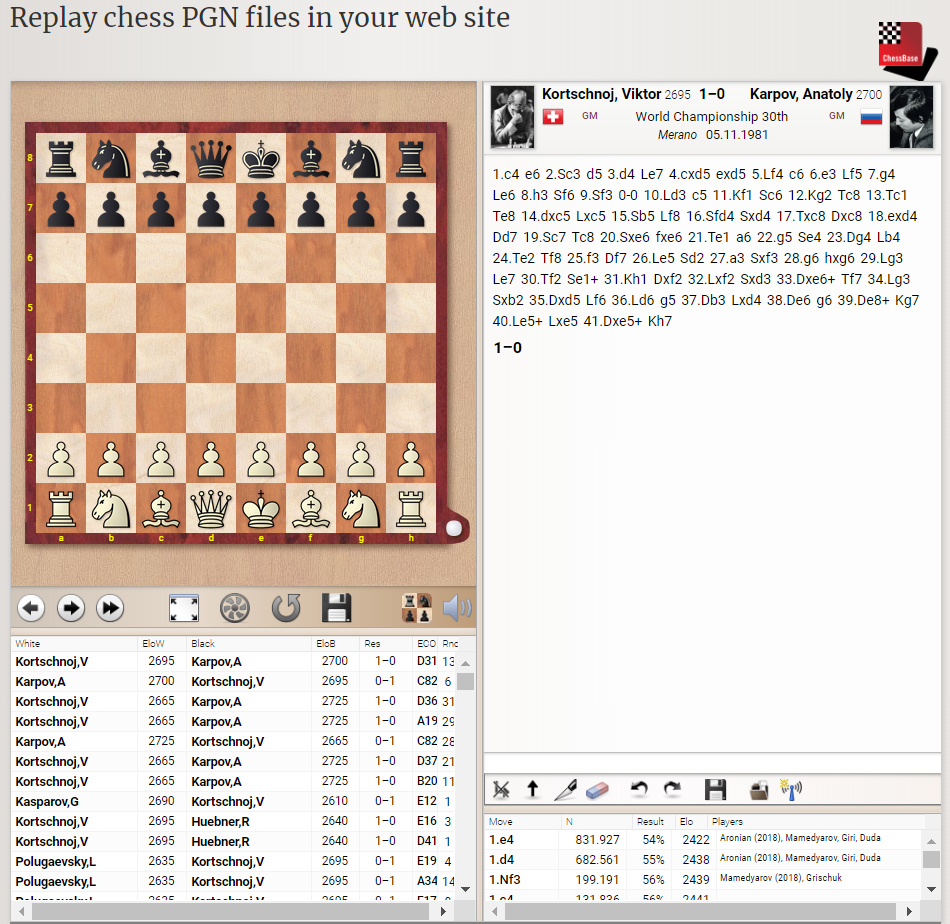
5) Para incrustar un archivo PGN en forma de un reproductor de partida

a) Para incorporar el reproductor con una partida suelta

El fragmento de código necesario para ello sería:
<div class="cbreplay">
[Event "World Championship 28th"]
[White "Spassky, Boris V"]
[Black "Fischer, Robert James"]
[Site "Reykjavik"]
[Result "1–0"]
[Date "1972.08.06"]
[WhiteElo "2660"]
[BlackElo "2785"]
1. e4 c5 2. Nf3 d6 3. d4 cxd4 4. Nxd4 Nf6 5. Nc3 a6 6. Bg5 e6 7. f4 Qb6 8. Qd2 Qxb2 9. Nb3 Qa3 10. Bxf6 gxf6 11. Be2 h5 12. 0-0 Nc6 13. Kh1 Bd7 14. Nb1 Qb4 15. Qe3 d5 16. exd5 Ne7 17. c4 Nf5 18. Qd3 h4 19. Bg4 Nd6 20. N1d2 f5 21. a3 Qb6 22. c5 Qb5 23. Qc3 fxg4 24. a4 h3 25. axb5 hxg2+ 26. Kxg2 Rh3 27. Qf6 Nf5 28. c6 Bc8 29. dxe6 fxe6 30. Rfe1 Be7 31. Rxe6
</div>
Hemos marcado en negrita aquella parte que habría que agragar al código HTML y que es la parte con la notación de la partida.
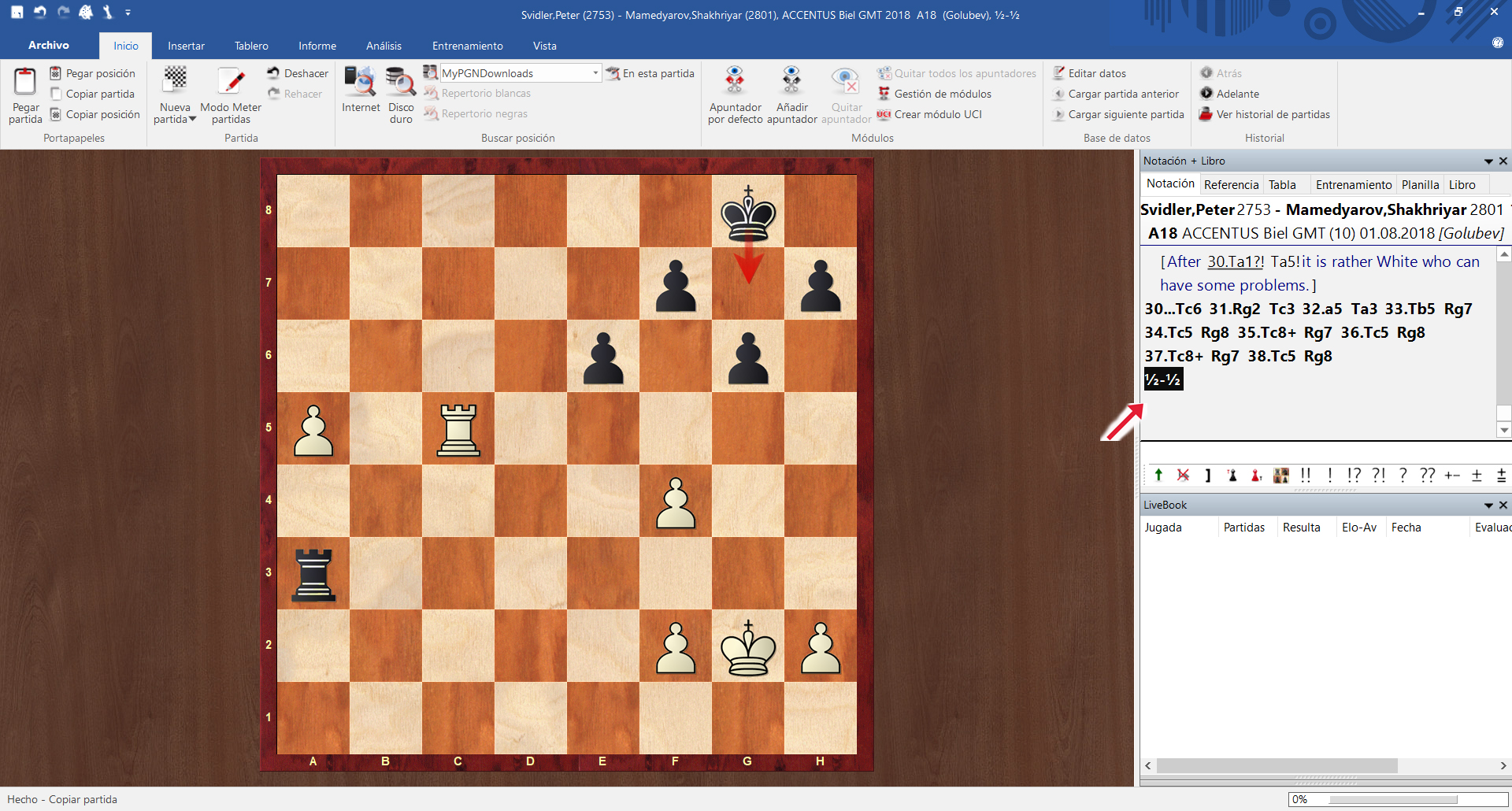
Para obtener la notación de una partida suelta, haga clic en el resultado de la misma tras haberla abierto o en su programa ChessBase o bien en Fritz (Komodo, etc.). Cuando haya hecho clic en el resultado de la partida al final de la notación, pulse CTRL+C para copiar al portapapeles la notación de la partida.

Haga clic en el resultado de la partida y pulse "CTRL + C" (para copiar la notación al portapapeles)
A continuación podrá incrustar la parte de la notación dentro del código HTML (lo que poníamos en negritas arriba), pulsando CTRL + V (= insertar) entre <div class="cbreplay" y </div>.
Para incrustar una colección de partidas en formato PGN
El fragmento de código necesario para ello sería:
<div class="cbreplay" data-url="KramniksBestGames.pgn">
</div>
=> Está claro que lo de "KramnikBestGames.pgn" solo lo pusimos en plan de ejemplo y Ud. mismo pondría ahí aquel nombre que le hubiese dado a su propio PGN para la web.
Importante: Adicionalmente es necesario meter el siguiente fragmento de código en la parte superior de la vista en HTML de su página web:
<link rel="stylesheet" type="text/css" href="https://pgn.chessbase.com/CBReplay.css"/>
<script src="https://pgn.chessbase.com/jquery-3.0.0.min.js"></script>
<script src="https://pgn.chessbase.com/cbreplay.js" type="text/javascript"></script>
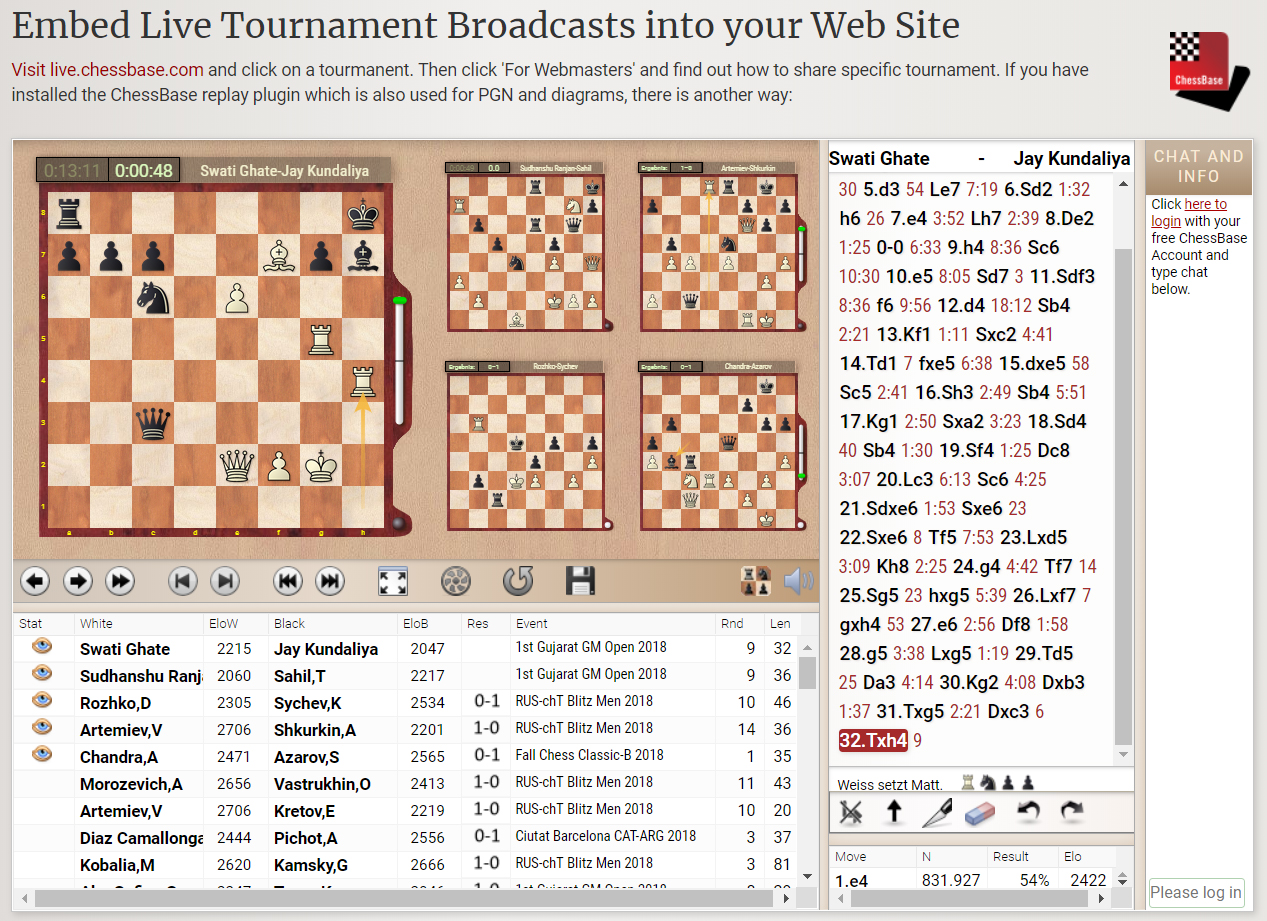
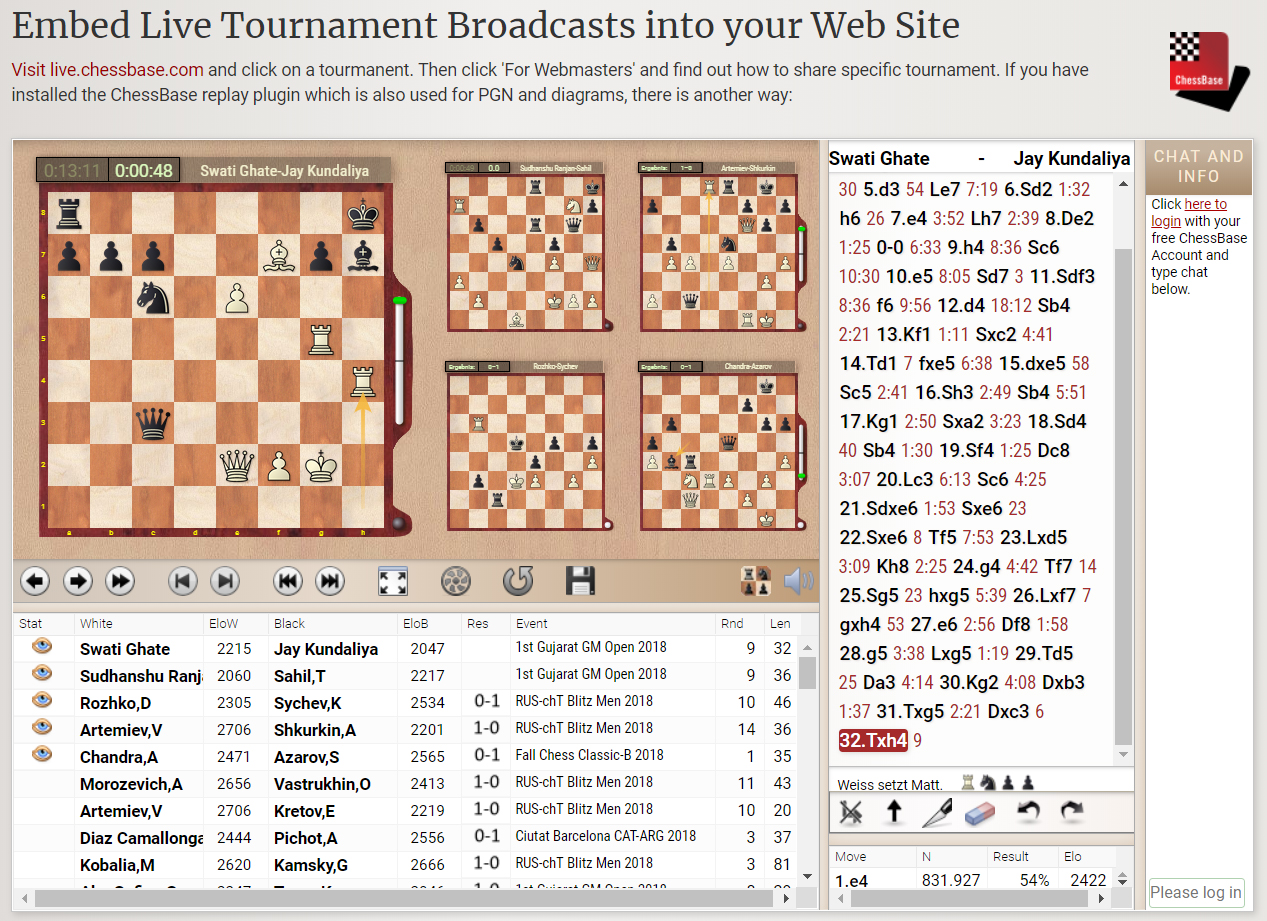
6) Para incrustar las retransmisiones en directo en su página web

El fragmento de código necesario para ello sería:
<div class="cblive" data-event="*" data-date="*"></div>
Si tomamos, por ejemplo, la retransmisión en directo de la Copa de Europa por clubes, el código tendría que ser así:
<div class="cblive" data-event="34th-European-Club-Cup-2018" data-link="http://live.chessbase.com/watch/34th-European-Club-Cup-2018" data-round="max"> </div>
Aquí también hemos resaltado en negritas aquella parte que es la que cambia en función de qué torneo se va a retransmitir. En nuestro ejemplo, utilizamos la Copa de Europa por clubes 2018. Usted podrá ajustar a sus necesidades esa parte en función del torneo que desee retransmitir.
¡Todas las retransmisiones en live.chessbase.com!
Al hacer clic en "For webmasters" (en la parte inferior, a la derecha), podrá encontrar el código para la retransmisión como sería para el respectivo torneo.
Por ejemplo: Cataluña vs. Argentina en Barcelona
Dirígese a la página de retransmisión de dicho torneo:
http://live.chessbase.com/watch/Ciutat-Barcelona-CAT-ARG-2018
El código para embeber la retransmisión en directo sería:
<iframe src='https://live.chessbase.com/frame/Ciutat-Barcelona-CAT-ARG-2018' width="900" height="600"></iframe>
El código para desplegar todas las partidas jugadas tras las rondas sería así (aparecerá automáticamente una vez que hayan terminado las partidas):
<iframe src="https://live.chessbase.com/pgn/ciutat-barcelona-cat-arg-2018/0" width="900" height="600"></iframe>
Importante: Adicionalmente es necesario meter el siguiente fragmento de código en la parte superior de la vista en HTML de su página web:
<link rel="stylesheet" type="text/css" href="https://pgn.chessbase.com/CBReplay.css">
<script src="https://pgn.chessbase.com/jquery-3.0.0.min.js"></script>
<script src="https://pgn.chessbase.com/cbreplay.js" type="text/javascript"></script>
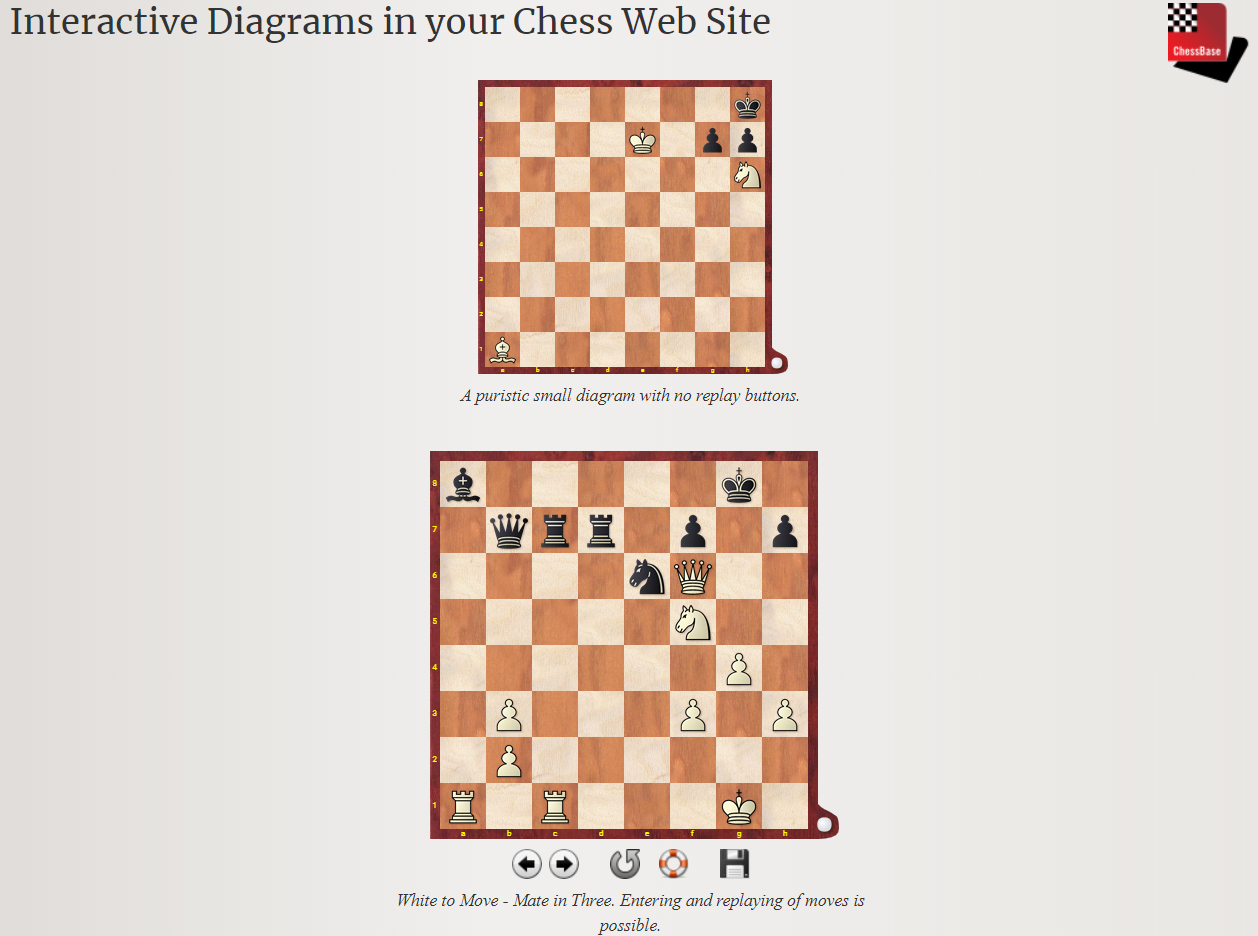
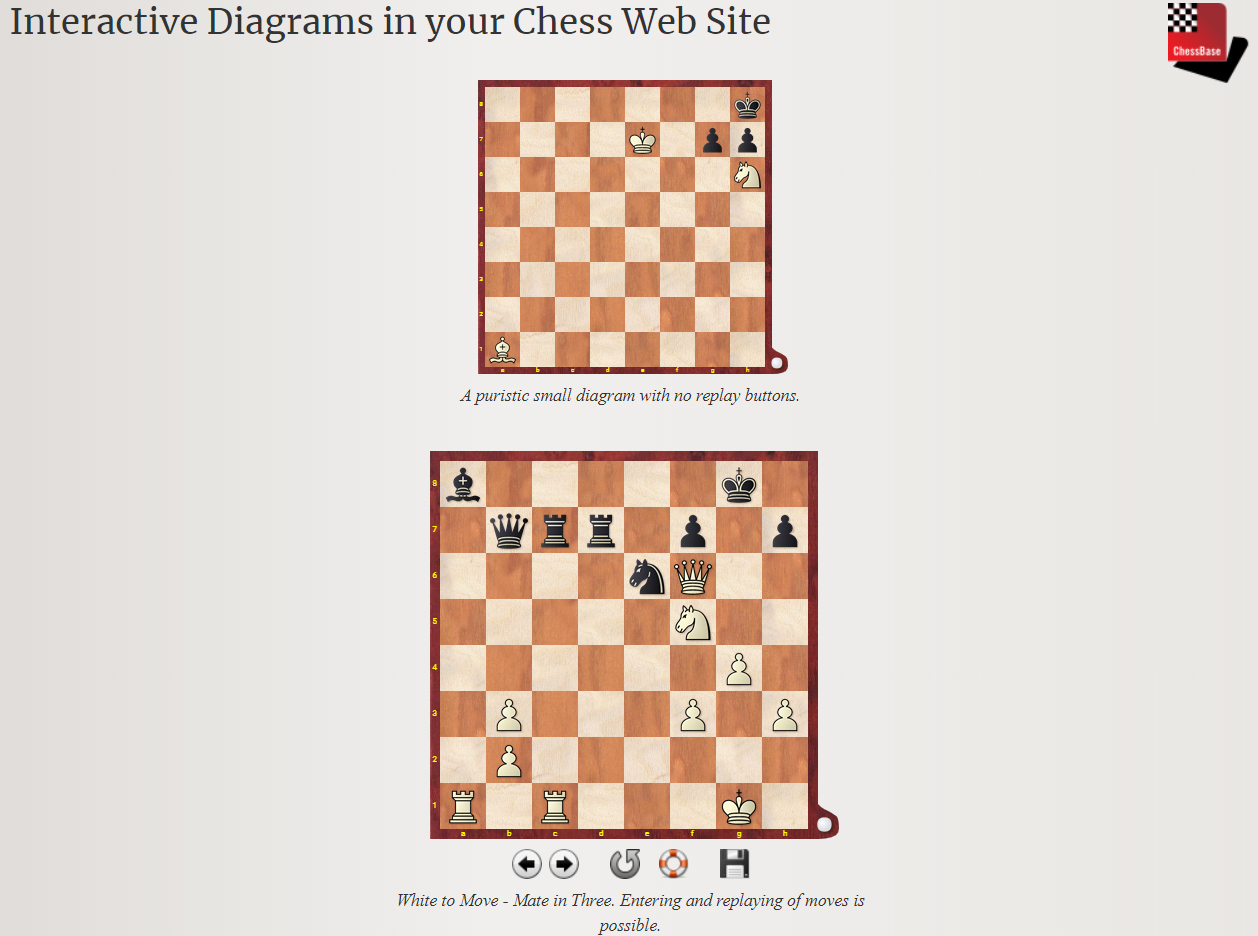
7) Para incrustar diagramas interactivos en su página web

<div class="cbdiagram"
data-size="400"
data-pos="wKg1,Qf6,Nf5,Ra1,c1,Pb2,b3,f3,g4,h3/bKg8,Qb7,Ne6,Ba8,Rc7,d7,Pf7,h7"
data-legend="White to Move - Mate in Three."
data-title="Zugzwang!">
</div>
Es posible solicitar pistas o y finalmente la solución. Cada uno de los diagramas dispone de un módulo de ajedrez incorporado en la aplicación.
Más atributos posibles:
- Title/Título: data-title="Un típico sacrificio de pieza."
- Hints/Pistas: data-hint="Un sacrificio que bloquea las casillas de escape del rey negro."
- Solutions/Solución: data-solution="f3g5"
- Arrows/Flechas: data-arrows="c1g5,g5f6"
- Square markers/casillas resaltadas con colores: data-squares="f7,g7,h7"
- Moves/Movimientos: data-moves="1.e4 e5 2.Cf3 Cc6 3.Ab5" (utilice eso en lugar de data-pos)
- Play the position/Jugar la posición: data-play="1000", es el número de mili segundos que se le permite al módulo incorporado para calcular la posición.
Importante: Adicionalmente es necesario meter el siguiente fragmento de código en la parte superior de la vista en HTML de su página web:
<link rel="stylesheet" type="text/css" href="https://pgn.chessbase.com/CBReplay.css"/>
<script src="https://pgn.chessbase.com/jquery-3.0.0.min.js"></script>
<script src="https://pgn.chessbase.com/cbreplay.js" type="text/javascript"></script>
Enlaces